Wabasha Website
UI design
wireframing & prototyping
HTML and CSS
Overview.
In my web design class, we needed to find a website that could use a redesign. I chose the Wabasha Street Caves website. The goal of this project was to finish with a Figma prototype for the website as well as a mobile app, and a coded version of the website using HTML and CSS.
Original UI
Here is a preview of the original website for Wabasha Street Caves. You can click here to view this web page if you’d like.
With a lack of main navigation buttons, several links leading to dead ends, and unorganized text that’s often too small, there was a lot of room for improvement.
Original Site Map
The first step was to look at all the website’s content and re-organize it. The original website had many navigation buttons on the bottom of some of the pages, while other pages were dead ends.
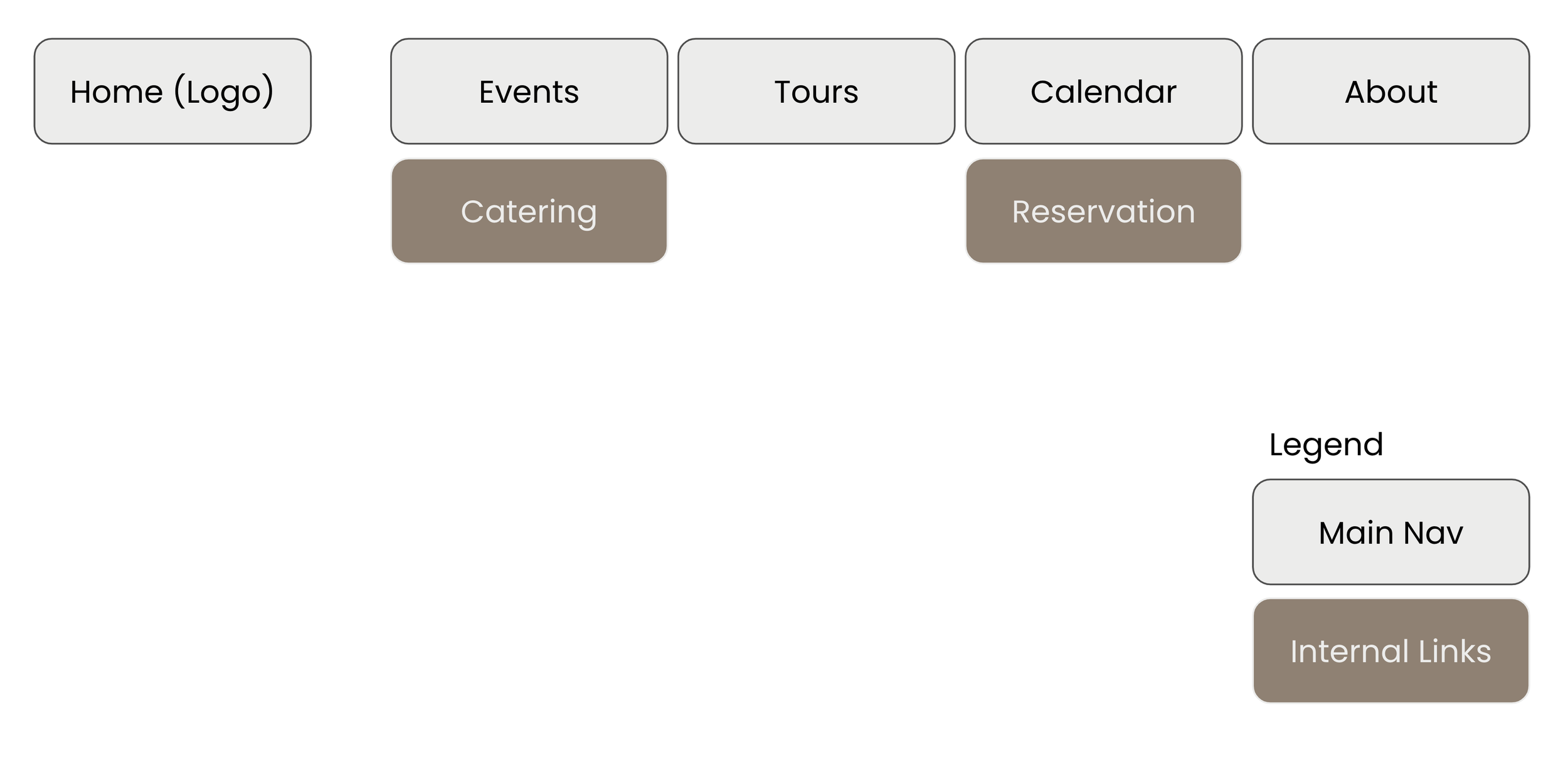
New Site Map
Here is my new and improved site map, with simplified information architecture including fewer navigation buttons, which I accomplished by condensing multiple pages into one.
Wireframing
After site mapping, it was time to jump into low-fidelity wireframing.
Style Tile
Next, I created a style tile to reference as I start working on my clickable prototypes in Figma.
Figma Prototype
The link to this Figma prototype is available here if you’d like to take a closer look.
*Note: the Figma prototype linked above is not interactive, but you can look through the pages using your left & right keyboard arrows.
Moving to Mobile Wireframes
First, I made some hand-drawn wireframes for the mobile version of this website. Here are a few of those:
Mobile Figma Prototype
The link to this interactive prototype is available here if you’d like to view it in Figma.
*Note: the Figma prototype linked above is interactive, but you can also look through the pages using your left & right keyboard arrows.